
Elon Musk announced recently, as of this post, he was monetizing the free API to the dismay of novelty bot accounts, but reversed his decision so the goofy, irreverent tweets are still flowing. Outside of Musk’s erratic management of the social media platform, people asked the question: what is an API?
I developed many frontend tools and websites with APIs so allow me to introduce to APIs: what they are and what they do.
What does API stand for?
API stands for Application Programming Interface, which won’t really clear anything up, but now you know.
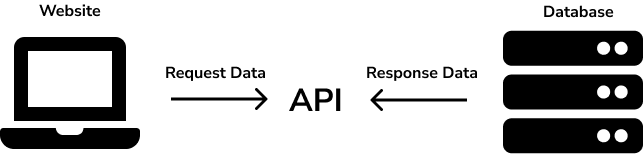
What does an API Do?

APIs allow for transfers of data between a frontend like an app or a website and transfer them to a backend like a database. For example, when you login to Facebook, you send your username and password through an API and their database sends a response verifying or denying the credentials you send, eg “yup, this is a user and their password is correct!” That would be an example of a GET request, where data is sent to a backend and a response is generated. There’s several types of requests: GET, POST, PUT, and DELETE. These requests are sent to an endpoint, a URL meant to receive requests, along with structured data, which can take the form of a request body or a query string. An example of POST request would be when you create a new user account. You send in your name, email, and password and the API will communicate that data to the backend and then let you know on the frontend that you were successful in creating said account. PUT edits existing information like if you were to update your email and DELETE gets rid of it as would happen when you remove your account.
Now that we got the terminology out of the way, let’s get into what this actually looks like on a simple level.
GET method
In this example, the endpoint is https://api.restful-api.dev/objects. You can click on that link and see the matrix. Just kidding, it’s a structured data language known as JSON. You don’t need to know too much about other than it’s the standard language us engineers use for reading and sending data. I’m also using the Fetch API to get the data from the API. Again, it’s just engineering things but I figured it’s good to cover all of the bases. Here’s a code example where I GET a list of objects from the API and display their name data on a page.
See the Pen API Example: GET by Ed Cupaioli (@ecupaio) on CodePen.
GET method with a query string
Next we’re going to add a request body to our GET request. A parameter will allow us to narrow down the data we get. For example, if I didn’t want the whole list of objects, but a specific one, I would need to add some data along with my request to say to the API, “gimme only the objects with this particular id. Let’s see that in action:
See the Pen API Example: GET with request body by Ed Cupaioli (@ecupaio) on CodePen.
I told the API, get me only the objects with an id of 4 with the query string ?id=4 appended to the end of the endpoint URL and it returned me the object with an id of 4. This is the most common type of GET request as most APIs take some form of data to give a response. For example, Google Maps takes a query string of your address and returns a location.
POST method
Now that we have successfully received data, we’re now going to post data to the database via the API. As I mentioned earlier, APIs can also be used to send data from a website to a database. I made a simple example below of how you can send or POST data to an API and the API will return a response to let you know if it went through. Go ahead and enter your favorite food. The data doesn’t actually go anywhere so you can admit your love of pineapple pizza discretely.
See the Pen API Example: GET with request body by Ed Cupaioli (@ecupaio) on CodePen.
This API will accept anything so go nuts. Lots of Javascript here so let’s break it down. On submit of the form, I grab the value of the favorite food input and create a JSON object:
{
food: 'Spaghetti'
}
I’m telling the API, “I’m sending you this user’s favorite food. Their favorite food is Spaghetti.” After the data passes through the API and onto the database, the database says “That’s great. We got it” and that message passed through the API and back to the website with the following data:
{
message: 'Success'
}
I can now grab that message object and display the value on the page: Success.
The PUT and DELETE methods are very similar to POST in that you send a request body and await a response to an endpoint so I’ll end the code demos here.