I had a situation where I wanted to create a collection where the collection content would be displayed on a page in the form of items in a collection list, but I didn’t wan’t them to be displayed as pages since they linked to external sites. Since these collection pages would be published as pages, I wanted to completely rule out the scenario of a user stumbling on this blank page so I wanted the page to just be a 301 redirect to the external link. Furthermore, I did not want these collection pages to show up in search results so I will need to hide this collection directory from search engine crawlers as well as my internal site search.
In order to make these instructions evergreen, I’m going to link to Webflow’s official documentation in case the UI paths and icons change. Plus, Webflow has really great documentation with all the images and videos necessary for you to complete the steps I listed below.
Step 1: Add external link field to collection
In order to have a dynamic redirect destination based on the collection page the user accesses, we need to add a field within the collection. We will use the Link field as it will enforce proper URL format for our content editors.
1. Access your collection settings for your target collection.
2. Now that you’re in the target collection settings, select Add New Field and then select Link.
3. Add a label and then select Save Field.
4. Edit your collection pages with the links you want redirect users to.
In my case, I labeled my field Tool Link. Remember your label for this link field as you will use it in step 2.
Step 2: Add redirect tag to collection template
Now that you have a link field in your collection, it’s time to add the redirect tag to our collection template.
1. Access the collection page settings for your target collection
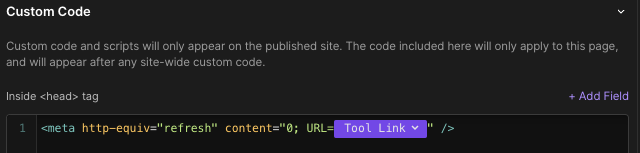
2. Scroll to the Custom Code section and enter the following script in the Inside <head> tag section:
<meta http-equiv="refresh" content="0; URL=[YOUR LINK FIELD]" />
3. Next you will add your link field from your collection in the [YOUR LINK FIELD] placeholder I added:

4. Hit the Save button and you’re set.
Step 3: Exclude collection from site search
While still in the Collection settings, follow the directions for Excluding Collection pages.
Step 4: Prevent crawling of collection path
1. First, get your collection path from the General panel in the collection settings. They will have a link displayed that will be in this format:
www.yoursite.com/[COLLECTION PATH]/item-slug
2. Now that you have your path, access the site settings and find the robots.txt field.
3. Within that field you will add the following code:
Disallow: /[YOUR COLLECTION PATH]/*
In my case, I wrote Disallow: /tools/* since /tools is my collection path and I added the extra /* as a catch all to tell Google and the rest to ignore any page stemming from that path.